Setting up Draw.io
Context
ASAM uses Draw.io for creating custom diagrams for standards and documentation. The user can choose to use the web access (recommended) or install the software locally. ASAM provides a custom Draw.io library which contains custom standard image elements and visualization structures that can be reused in new diagrams. To be able to access the ASAM asset library, follow the instructions below.
Result
The user can access Draw.io with the ASAM asset library connected to create and edit diagrams.
Prerequisites
-
Local Setup (VSCode): Visual Studio Code is installed
How
Draw.io can be used either locally (through the dedicated app 'Draw.io Desktop' or through the 'Visual Studio Code Extension') or online through the Draw.io web app.
The use of Draw.io through the web browser does not require any setup.
Just use the provided link.
-
Download the app from here.
-
Check out the asset library repository
-
Open the draw.io app and either create a new diagram or open any existing one
-
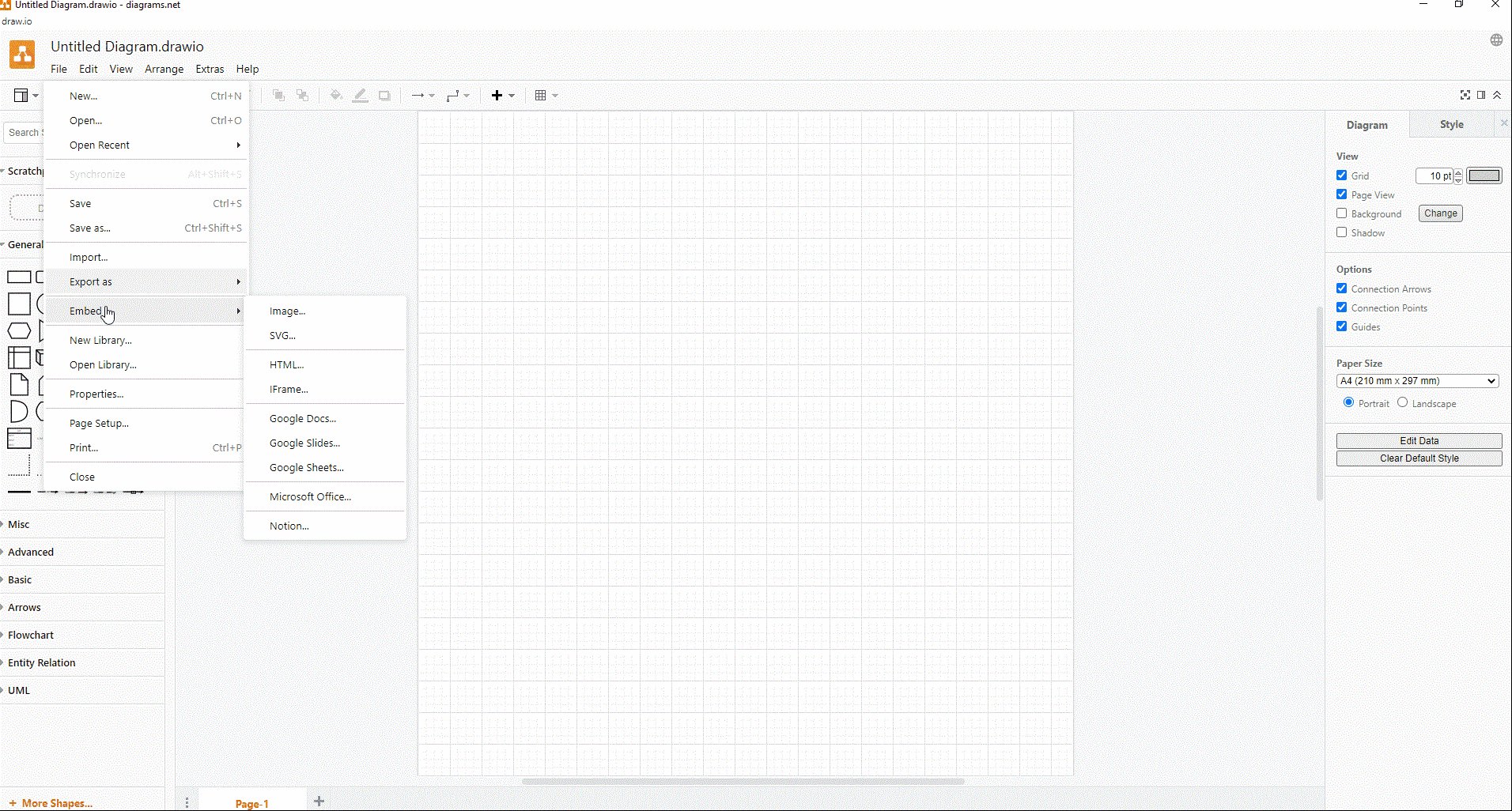
Click
-
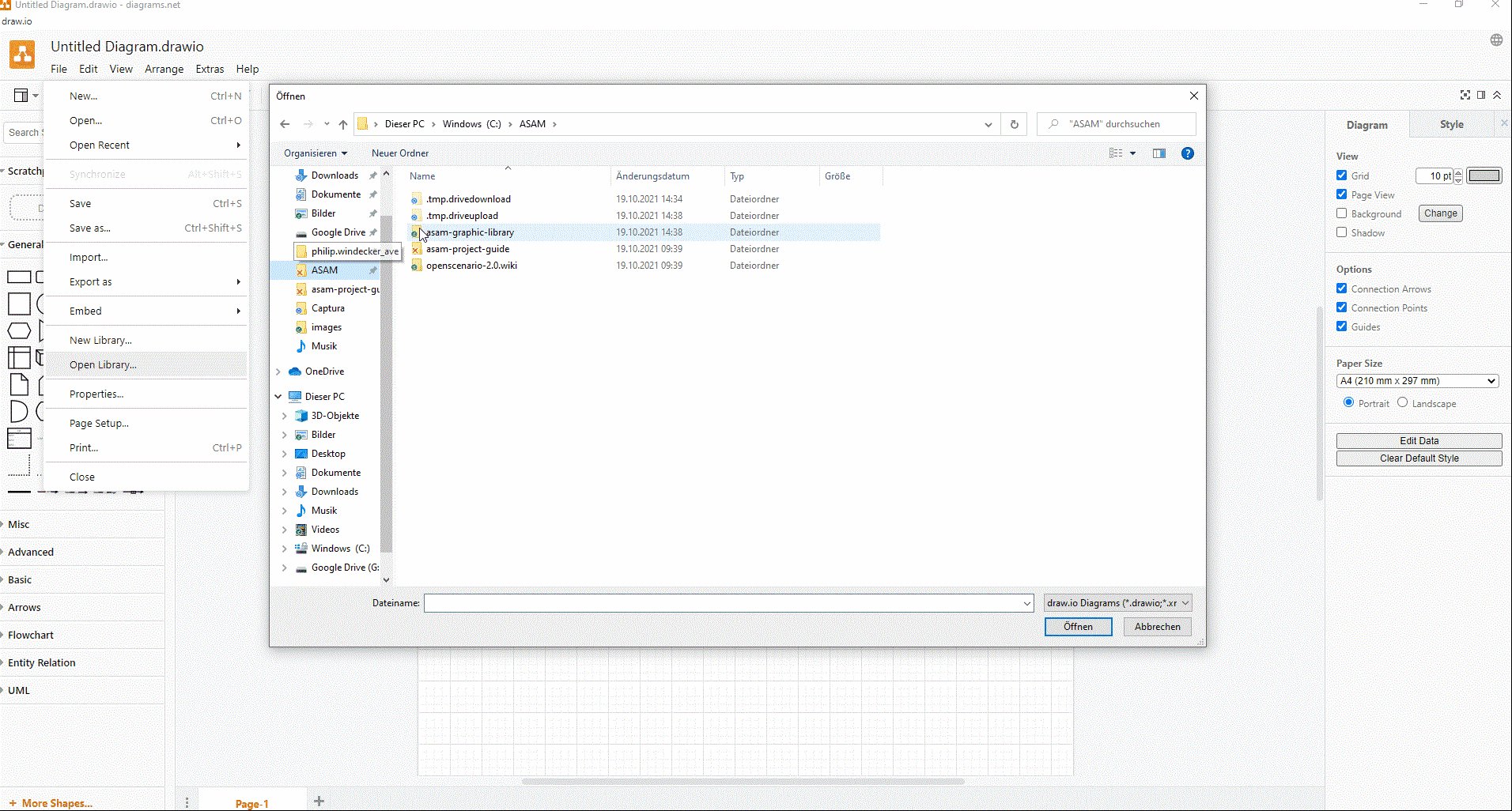
Select the xml file from the asset library repository (local) and click Open.

The Draw.io extension for Visual Studio Code allows for easy creation and assisted editing of drawio and other files supported by Draw.io within Visual Studio Code. For shortcuts and tips, see the documentation of the extension. You can access this documentation when you click on the extension in the marketplace.

| The Draw.io extension does not support remote custom libraries as of now. For this reason, it is recommended to create and make larger edits to drawio files through the web app. |
| At this time, the VS Code extension does not provide url links to libraries. The only option to add the library is to download a copy and add it manually. |
-
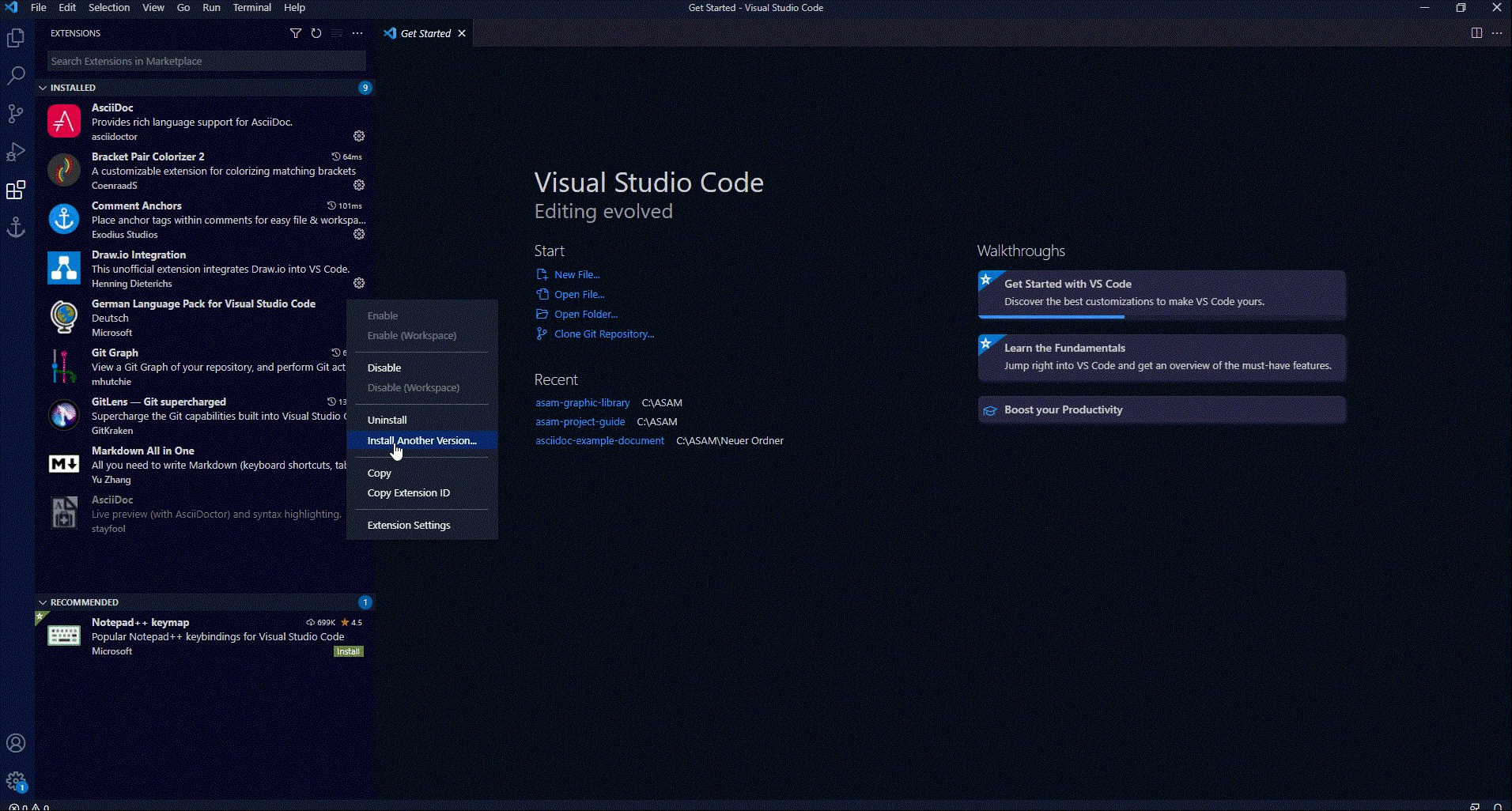
Install the drawio extensions in VSCode
-
Check out the asset library repository
-
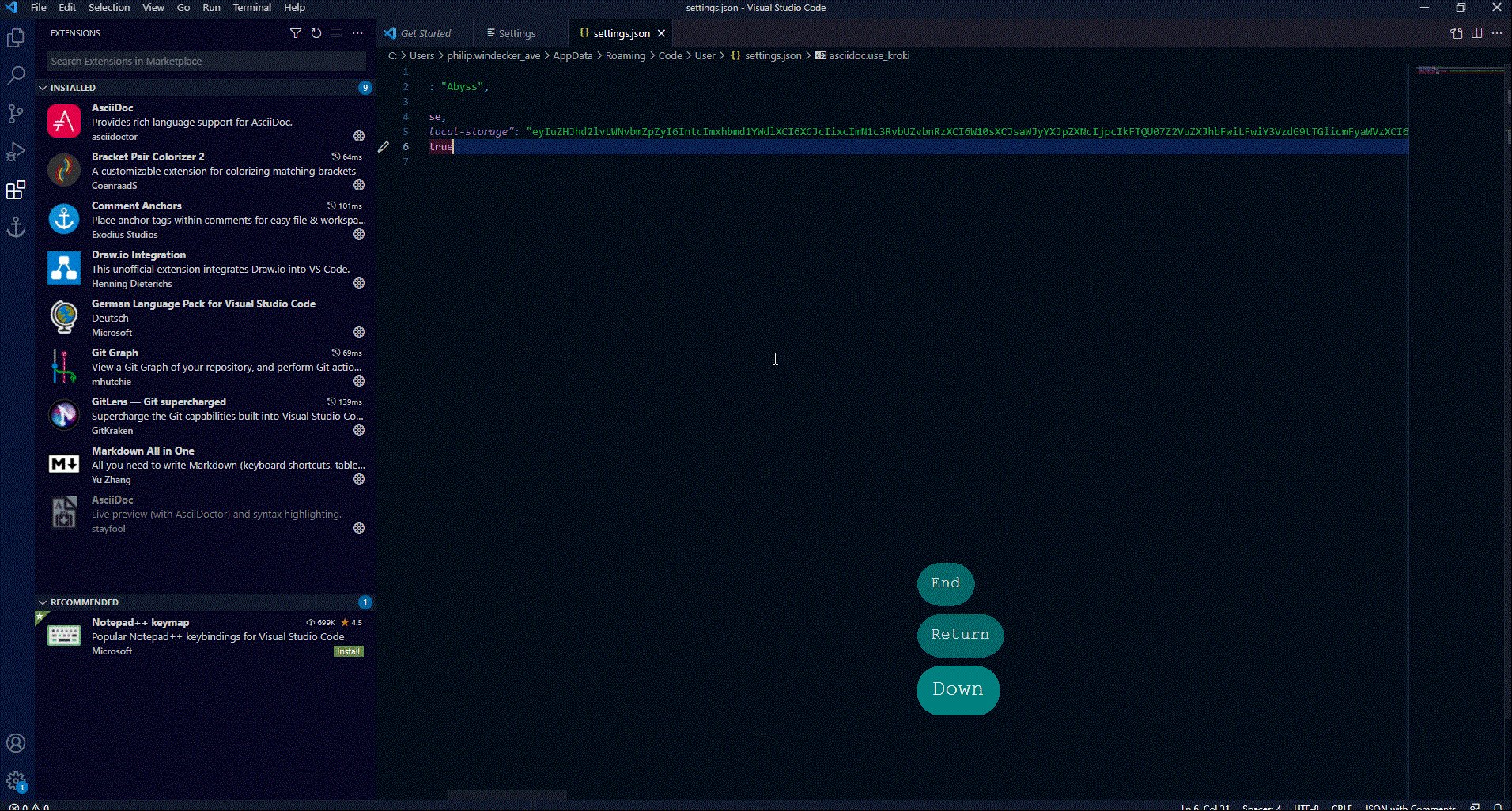
In Visual Studio Code, access the extension settings for Draw.io Integration and open the 'settings.json' file
-
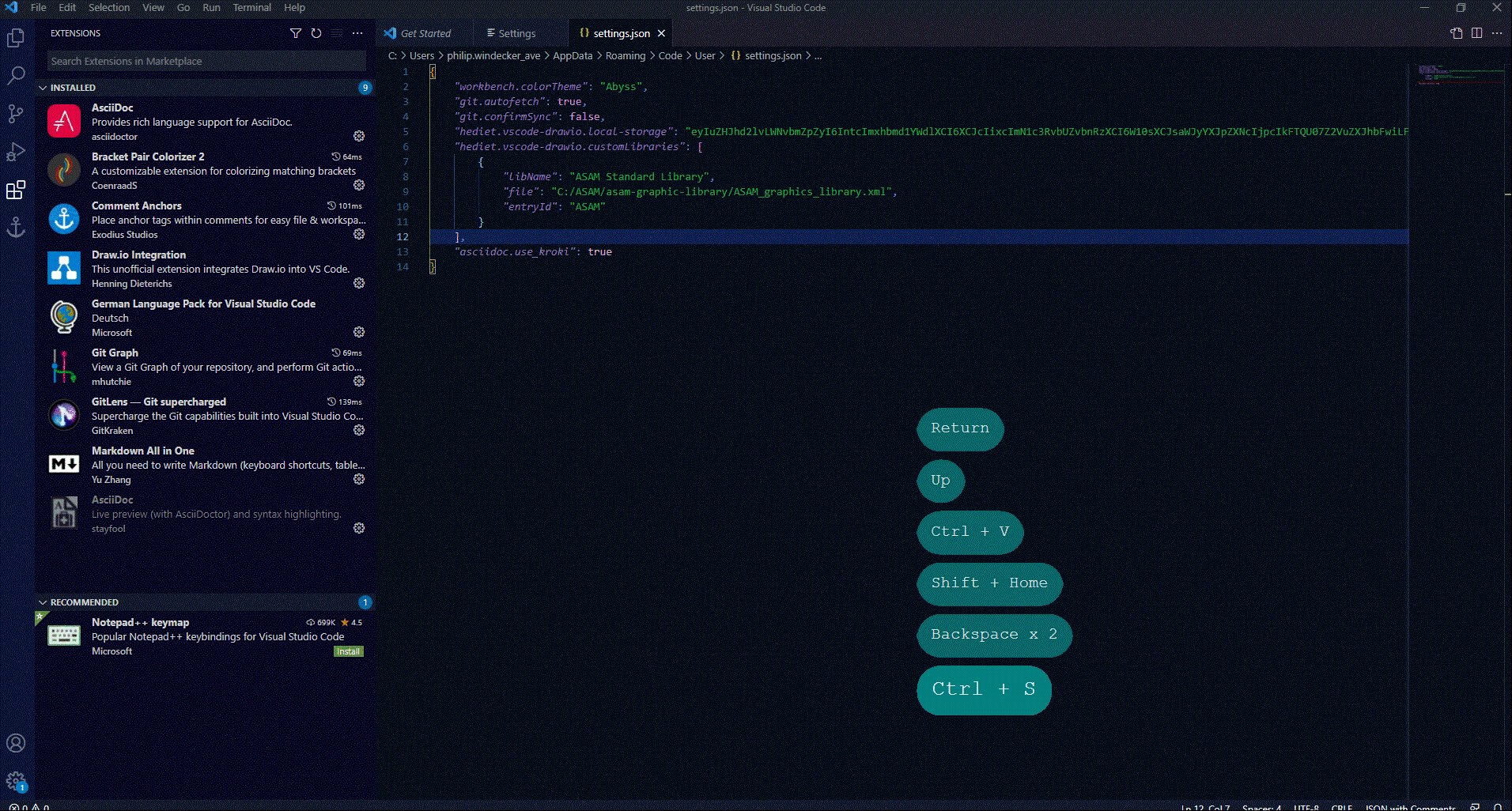
Add the following lines and replace
<<filepath/filename>>with the path to the downloaded library file (.xml):"hediet.vscode-drawio.customLibraries": [ { "libName": "ASAM Standard Library", "file": "<<filepath/filename>>", "entryId": "ASAM" } ],Remove the comma after the last bracket ("]") if there is no other line before the closing curly bracket ("}"). -
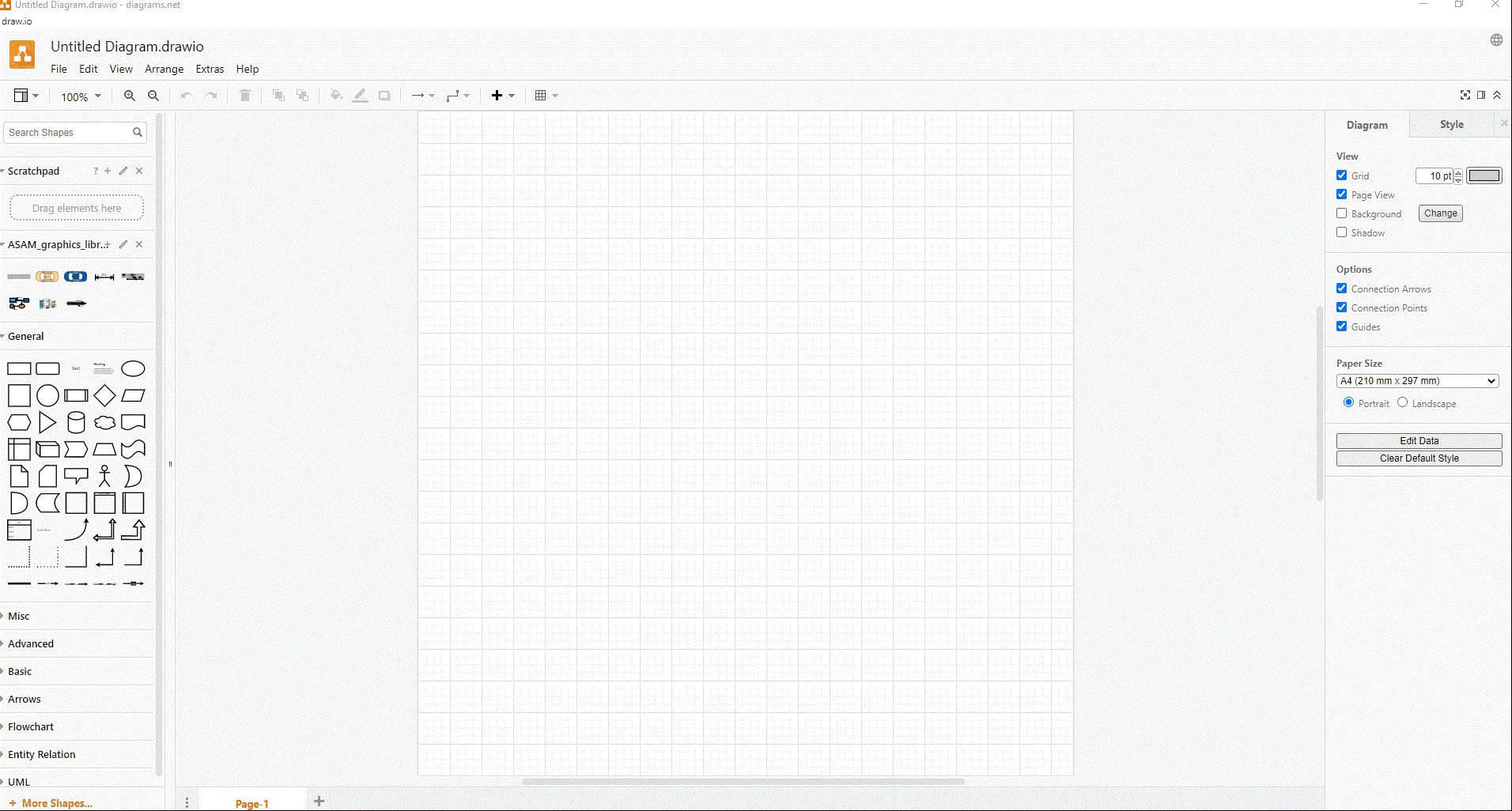
Activate the library from any drawio file through "More Shapes…", selecting the ASAM Standard Library and confirming the selection