Draw.io guides
Basics
Click the link to access the official Draw.io guides. Here, you can learn more about the basics of Draw.io as well as advanced techniques like creating custom shapes.
Including Draw.io in AsciiDoc
If you have a drawio diagram (must be a .drawio.svg file!), you can add it to your document the following way.
Accessing the ASAM Library
This is described in the Setup.
To use assets from the library, drag and drop the required asset from the library on the left into your
Edit The ASAM Graphics Library
The ASAM Graphics Library for Draw.io consists of custom-made reusable graphics. During projects, new such graphics may be created. These should be added to the library to ensure they can be reused easily in other projects.
-
Check out the ASAM Graphics Library repository (https://code.asam.net/common/asam-graphic-library.git)
-
Open Draw.io (online or locally)
-
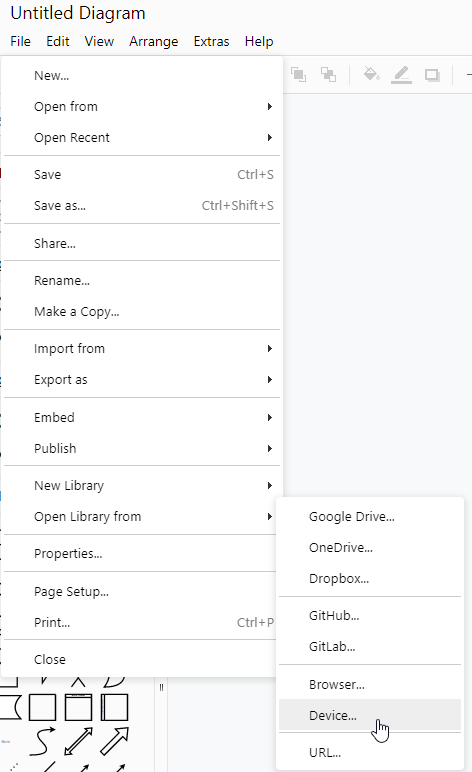
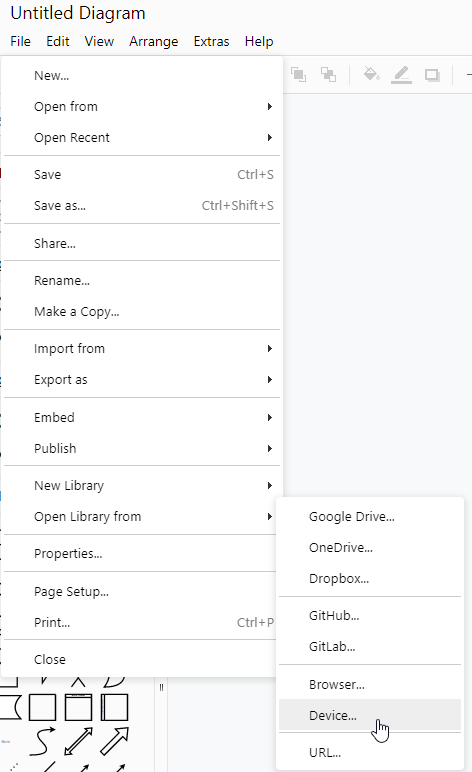
Click Open Library from/Device… and select the library file (.xml)

-
Create or load your new shapes or images
-
Drag & drop all relevant shapes or images into the library section on the left
-
Click the edit button (the pencil) next to the library name
-
Add descriptive names to all added elements
-
Click to save it on your computer
-
Locate the saved/exported library file
-
Move it to the checked out repository to replace the previous version
-
Stage, commit, and push the changes to remote. The commit message should describe the changes that were made
-
Download the raw ASAM Graphics Library file to you computer
-
Open Draw.io (online or locally)
-
Click Open Library from/Device… and select the library file (.xml)

-
Create or load your new shapes or images
-
Drag & drop all relevant shapes or images into the library section on the left
-
Click the edit button (the pencil) next to the library name
-
Add descriptive names to all added elements
-
Click to save it on your computer
-
Locate the saved/exported library file
-
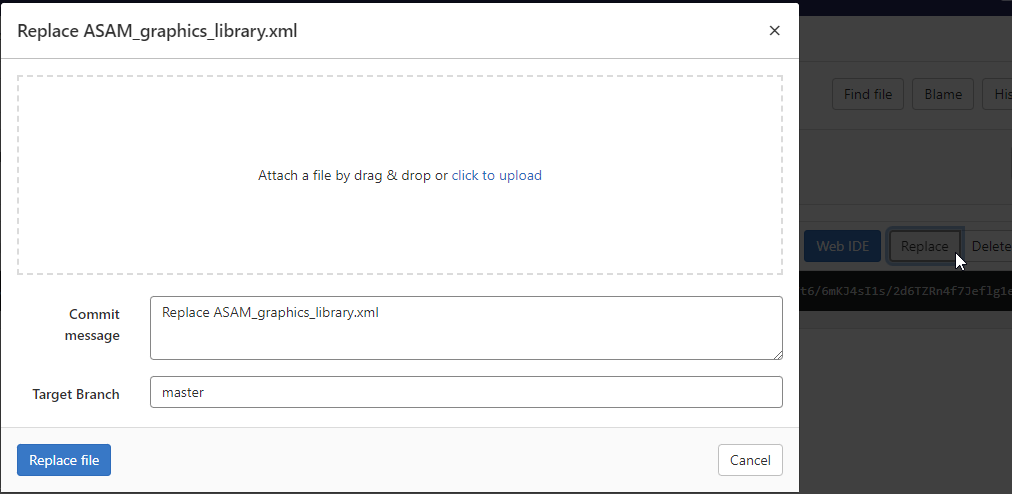
Open the library file in your browser and click Replace

-
Select the updated library file and drag & drop it into the upload window. Alternatively, use the click to upload button
-
Add a commit message describing the changes that were made
-
Create a new commit by clicking on Replace file
